Cognigy.AI Lab
You've entered the Cognigy.AI Lab. This content and example code is inspirational and not quality assured for production.
In this tutorial we’re describing how to use Cognigy.AI’s Endpoint Transformers to create a seamless, blended virtual agent/human agent customer service solution.
LiveChat is an application that enables the visitors on your website to chat live with your customer support.
The Goal
We want to place a chat window on our website and have a virtual agent answer customer queries. If the virtual agent doesn’t know the answer, we want to hand over the chat to a human agent and possibly hand it back to the virtual agent at a later stage.
The Challenge
The main challenge lies in how to connect LiveChat to Cognigy.AI and have Cognigy.AI process the events which LiveChat is passing to Cognigy.AI’s Endpoints. We also had to find a way to pass back the answers of the virtual agent to LiveChat, including text, images, and the structured messages LiveChat supports. Finally, the virtual agent must be able to hand the chat over to a human agent.
The Solution
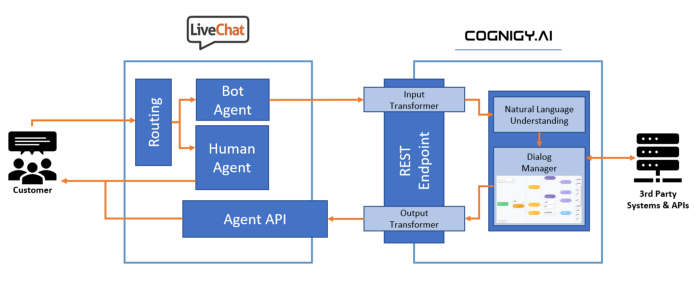
Both LiveChat (documentation) and Cognigy.AI (documentation) have extensive, well-defined APIs, which make life easier. The solution in this case is to create a LiveChat Bot Agent which handles incoming messages and forwards them to a Cognigy.AI webhook. Here the messages are processed using Cognigy.AI’s Natural Language Understanding and the Dialog Manager generates the outputs to go back to LiveChat. These are sent against LiveChat’s Agent API and are in turn passed back to the customer chat window.
On the Cognigy.AI side, a generic REST Endpoint is used to receive the messages and Endpoint Transformer Functions are used to format the incoming LiveChat messages and send the outgoing virtual agent messages back against the LiveChat Agent API.
The following graphic shows the overall architecture.

How To
The following section describes the steps to take to achieve a working version of the abovementioned solution.
In Cognigy.AI: Set up virtual agent
Create a virtual agent in Cognigy.AI. Then create a REST Endpoint which points to the virtual agent.
Copy the Endpoint URL to the clipboard.
In LiveChat: Create Personal Access Token with correct scopes
In order to use LiveChat’s APIs, you have to use one of several authentication flows. For simplicity’s sake, we have opted for Personal Access Tokens (PAT) in this case.
Go to the LiveChat Developer Console and create your PAT. Make sure to give the Token the correct scopes needed for this tutorial:
- chats — all:rw
- chats.conversation — all:rw
- agents-bot — my:rw
- agents-bot — all:rw
- properties — my:rw
- webhooks — all:rw
In LiveChat: Create Bot Agent with the correct config
With the abovementioned PAT, you can now create a new bot agent via LiveChat’s Configuration API. When creating the bot agent, you need to specify the webhook where events will be sent and which events to send. The webhook to send the events to is the Endpoint URL you copied above. The events to subscribe to are:
- incoming_chat_thread
- incoming_event
- incoming_rich_message_postback
In order to use the Configuration API with the PAT, you need to use Basic Authentication and use the Account ID (can be found on the PAT page) as the user and the Token as the password.
Below is the payload to use to create the Bot Agent.
{
"name": "Cognigy Bot",
"status": "accepting chats",
"default_group_priority": "first",
"webhooks": {
"url": "YOUR_ENDPOINT_URL",
"secret_key": "anything you like",
"actions": [
{
"name": "incoming_chat_thread"
},
{
"name": "incoming_event"
},
{
"name": "incoming_rich_message_postback"
}
]
}
}
In LiveChat: Create two new groups, one for Bots, one for Agents
Now that we have our Bot Agent created (and it shows up in the LiveChat UI), let’s create two new Groups inside LiveChat, one for Bot Agents, one for Human Agents. To do that, navigate to your Groups overview under the Agents section and click Add > Create a Group (or follow this link). Create one group called “Bot Group” (and add your Cognigy Bot into it) and one group called “Agent Group” (and add your human agents into it). We need that second group, because all users, including Bot Agents, are in the default “General Group”. Remember the ID for your Agent Group (you can find it in the URL when editing it).
In LiveChat: Create routing rules to route all chats to Bot Group
In the LiveChat settings, create a URL rule to route all incoming chats to the Bots group initially. This will route every incoming chat to the virtual agent first.

In Cognigy.AI: Create Endpoint Transformers to handle LiveChat payloads
Endpoint Transformer Functions allow you to hook into the input, output, and other events in Cognigy.AI (learn more about that here).
In this case, we need two transformers:
- An Input Transformer which receives the LiveChat webhook events
- An Output Transformer which receives Cognigy.AI outputs formats these for LiveChat’s Agent API and sends them via an authenticated HTTP request
Now you have to write your Transformer Code. To make things easy, we have uploaded the Transformer Code to our GitHub Repo. Simply paste it into your Endpoint’s Transformer Functions tab, enter your Account ID, Token, and Agent Group ID in the transformer code on top and activate the Input and Output Transformer toggles on top.
Test
When you speak to your bot on your website, it should now redirect everything to your Cognigy.AI virtual agent.
Handover
To trigger a human handover, create a Say Node in your Cognigy.AI Flow which contains the following data output:
{
"handover": true
}
This will move the chat to your Agent Group. When the agent is done with the chat, they can hand the conversation back to the bot by transferring it to the Bot Group (hint: if you don’t see the Bot Group in the transfer dialog, try refreshing your browser window).
Comments
0 comments